Functions
In this step-by-step guide, you will understand how to use functions for optimizing the data in the required format.
Configuring functions
The functions are used to convert data format in various task nodes of a Byteline flow. By default, all data is sent as a string, but the functions can be used to send the data in the appropriate format. For example, if the Airtable column is configured as a number, it should be sent in that format.
Let's configure functions to convert the data format.
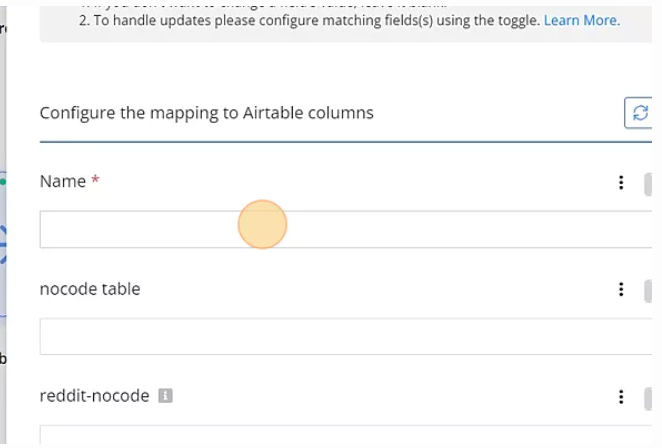
Step - 1. Click the Name field to view the functions and variables option.

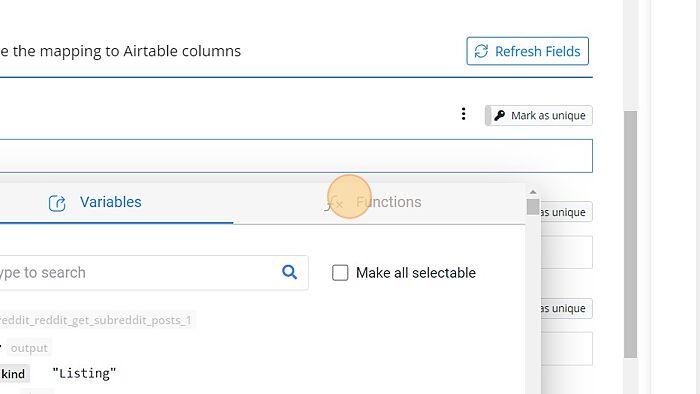
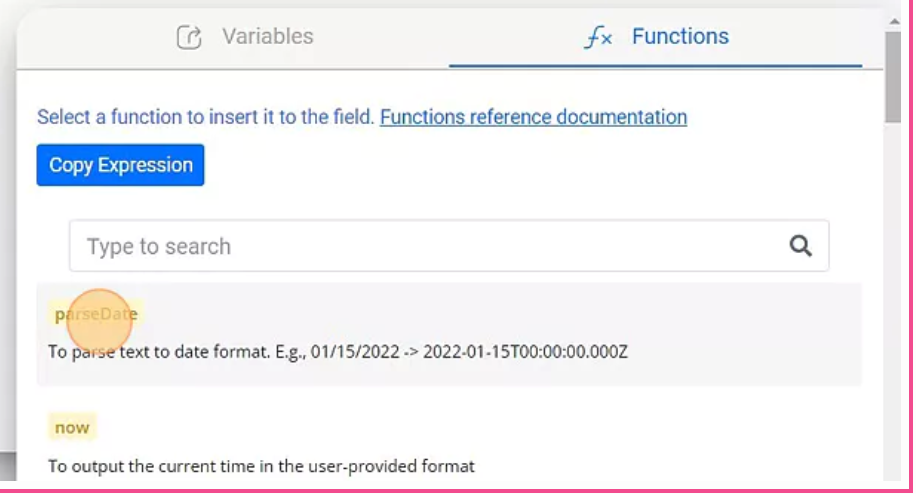
Step - 2. Click on the function button to view all the functions.

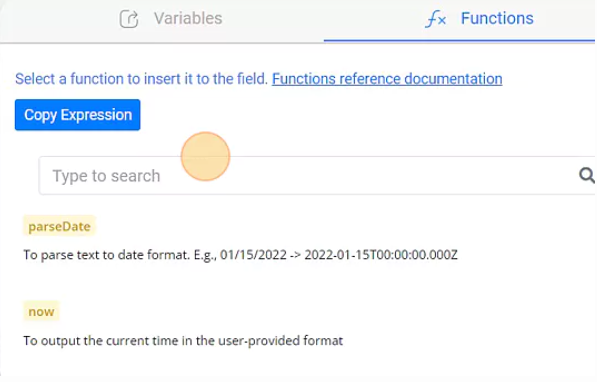
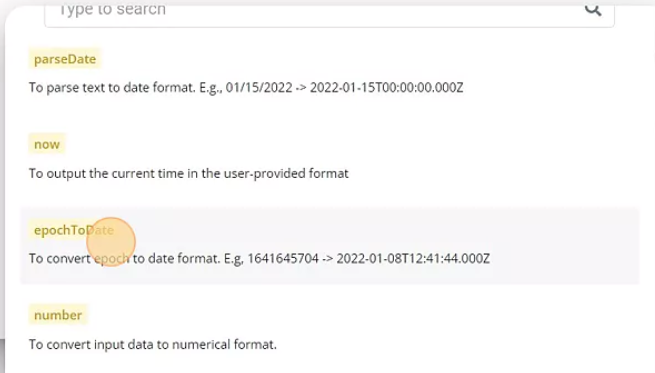
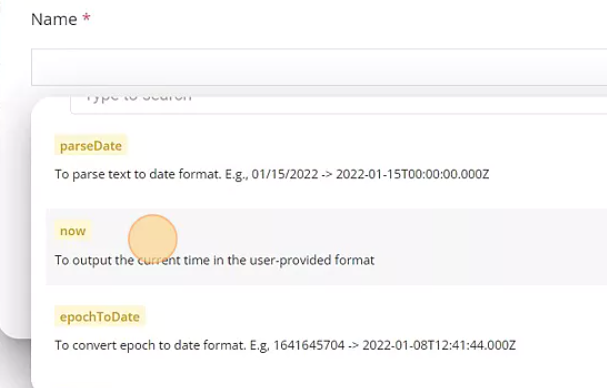
Step - 3. You can select any of the functions you want to use from the functions pop-up.

Using expressions in functions
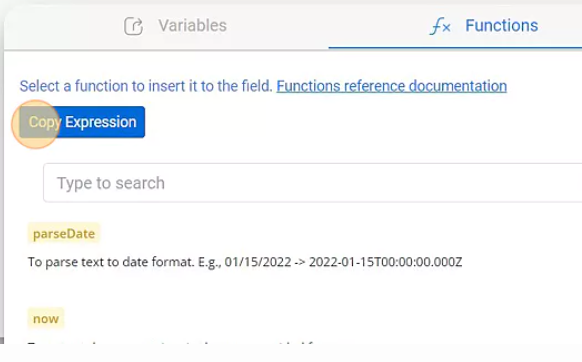
You can easily use Byteline expressions in the functions. The expression can be copied using the "Copy expression" button below. This button takes you to the variables tab. Once you click on a variable, it's copied to the clipboard, and then you're navigated back to the functions tab. Now you can paste the variable to any function.

Supported Functions
There are the following functions:
EpochToDate
Select the EpochToDate function to convert the epoch to ISO 8601 format. It takes epoch in both seconds and milliseconds format to convert to the yyyy-MM-dd'T'HH:mm:ss.SSS format.
Examples: 1641645704 -> 2022-01-08T12:41:44.000Z
OR 1641645704123 -> 2022-01-08T12:41:44.123Z

parseDate
This function is used to convert a text to a standard (ISO 8601) date format.
Automatic date format deduction
We can automatically deduct the date format that works for most scenarios. To use the automatic date format, leave the argument to parseDate function empty.
Manual date format
In case the automatic date parsing doesn't work, you can define your date format using the below tokens.
MM (month)
MMM (month in short text, e.g. Feb)
MMMM (month in full text, e.g. February)
dd(date)
yyyy (year)
HH (Hour in day)
hh (Hour in am/pm)
mm (minutes)
ss (seconds)
a (am/pm marker)
EEE (Day name in week e.g, Wed)
z (General time zone e.g,Pacific Standard TimeorPSTorGMT-08:00
S (Milliseconds)
Examples:
01/15/2022 | parseDate('MM/dd/yyyy') -> 2022-01-15T00:00:00.000Z
01/15/2022 1:20 | parseDate('MM/dd/yyyy HH:mm') -> 2022-01-15T01:20:00.000Z
01/15/2022 1:20pm | parseDate('MM/dd/yyyy hh:mma') -> 2022-01-15T13:20:00.000Z
Wed Mar 30 2022 07:00:00 +0000 | parseDate('EEE MMM dd yyyy hh:mm:ss z') -> 2022-03-30T07:00:00.000Z
Mar 30, 2022 | parseDate('MMM dd, yyyy') -> 2022-03-30T00:00:00.000Z
Wed, 03 Jun 2020 04:00:33 UTC | parseDate('EEE, dd MMM yyyy hh:mm:ss z') -> 2020-06-03T04:00:33.000Z
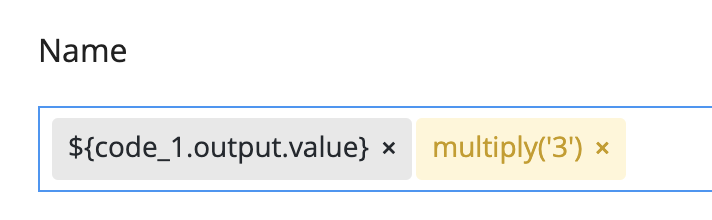
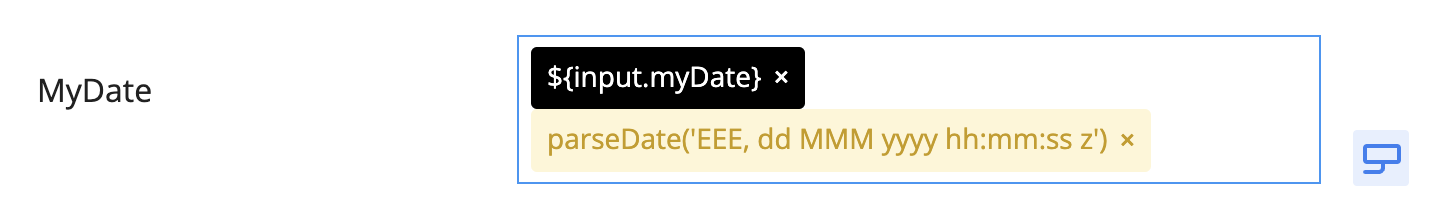
After you have the format e.g. EEE, dd MMM yyyy hh:mm:ss z for the date parsing, it can be specified as below through the Byteline expression selector.

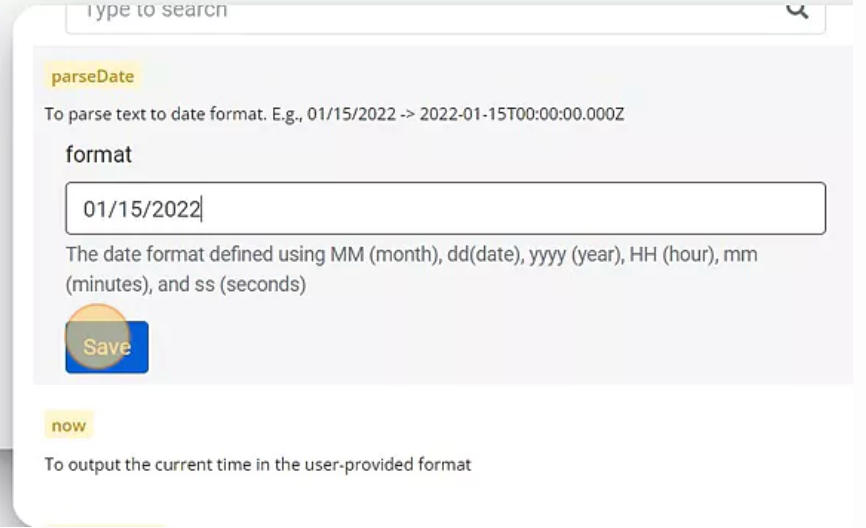
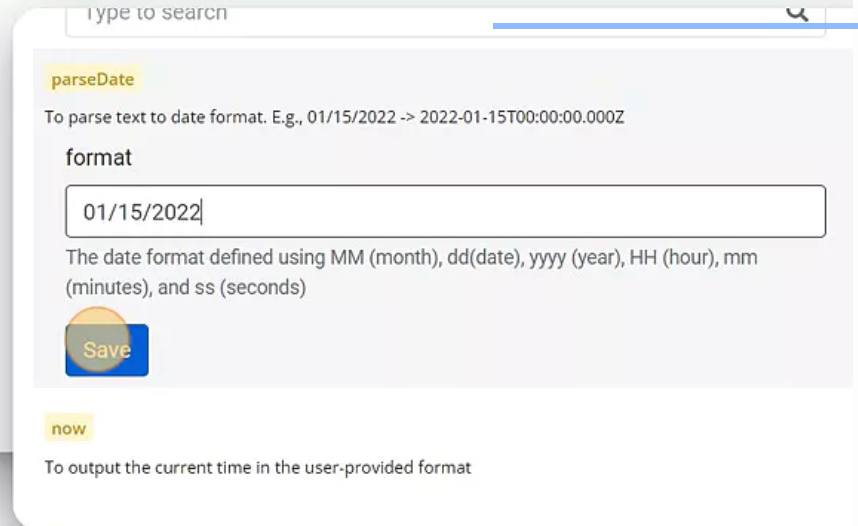
How to configure?

Step - 1. Specify the date format. Leave it empty to use automatic date format deduction.

Step - 2. Click "Save"

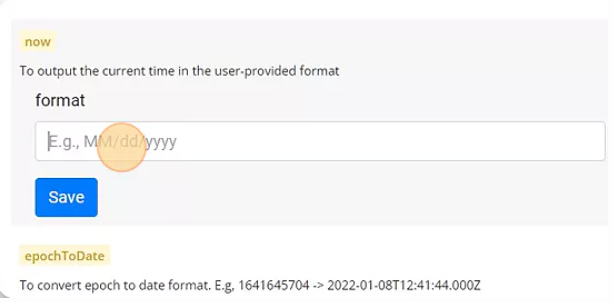
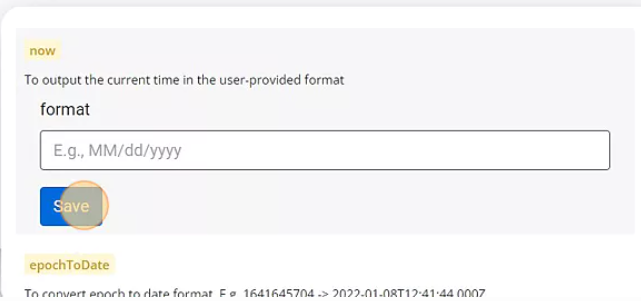
now
This function is used to output the current time in the user-provided format. If no argument is provided, the output is in ISO format. But you can specify the required format. The symbols used for the parseDate functions can be used for now. Examples:

2. Click the "E.g., MM/dd/yyyy" field. e.g. 2022-10-28T00:38:52.794Z

3. Click "Save"

Examples:
now('') -> 2022-10-28T14:00:00.000Z
now('yyyy-MM-dd') -> 2022-10-28
now('MM/dd/yyyy HH:mm') -> 10/28/2022 14:00
now('MM/dd/yyyy hh:mma') -> 10/28/2022 2:00PMto_date
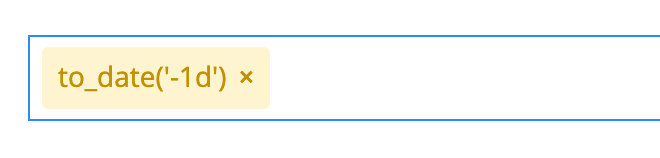
This function can be used to convert relative date to an ISO format. For example: to_date('-1d') means yesterday's date.
You can also configure the date time relative to the current time. You can either add or subtract months (mo), weeks (w), days (d), hours (h), and/or minutes (m). This format must start with + or - . Below tokens can be used. You can combine multiple tokens, as shown in the examples section.
m (minutes)
h (hour)
d (days)
w (weeks)
mo (months)
Examples
+1mo -> 1 month from now.
-3w -> 3 weeks before now.
+3h30m -> 3 hours 30 minutes from now
+3d -> 3 days from now.
Below is the sample task configuration screen

Number
Select the number function to convert the input data to a numerical format. The Numeric values can be Integer, float, decimal, etc.

Bool
Bool Select the bool function to convert the input data to a boolean format. In boolean format, data can have two possible values either true or false.

Today
Select today function to generate today's date in the MM/dd/yyyy format.

Replace
Select replace function to replace any regular expression.

Step - 1. Enter the text to be replaced in the search for field.

Step - 2. Enter the replacement text in the replacement field.

Step - 3. Select either yes or no option from the is regex dropdown menu to confirm whether the replacement text is a regular expression or not.

Step - 4. Click on the Save button to save the function configuration.

Array
Select array function to convert a comma-separated string into an array. The data is represented as type [], where type is the data type of the contained elements and brackets represent the array.

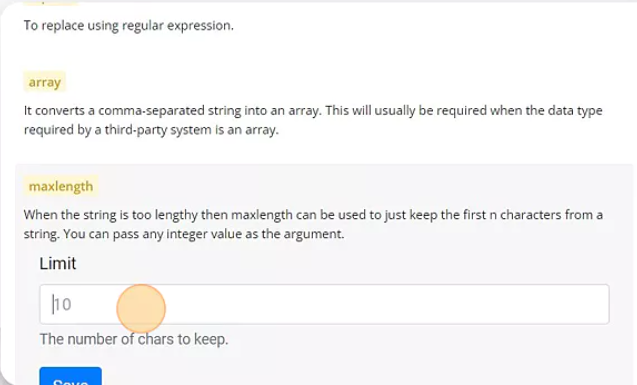
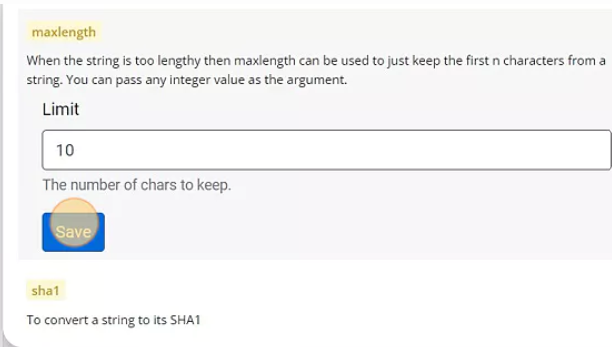
Maxlength
Select maxlength function is used when the user wants to keep the first n characters from a string. You can also pass an integer value as an argument.

Step - 1. Enter the maxlength of strings you want in the limit field.

Step - 2. Click on the Save button to save the maxlength configuration.

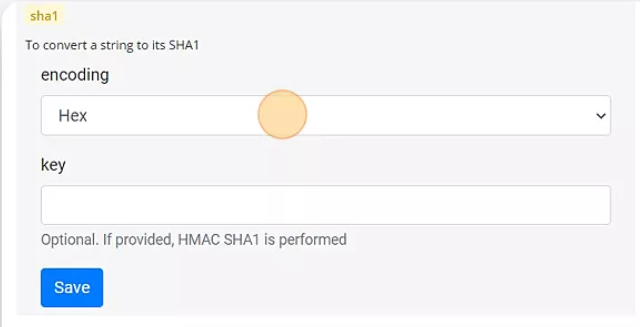
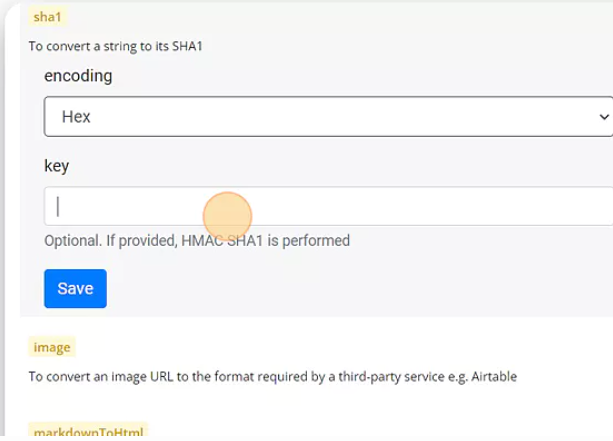
Sha1
Select the Sha1 function to convert a string to the hash value. Sha1 is used to calculate an alphanumeric string, serving as a cryptographic representation of data. The SHA-1 function is used to carry out Hex and Base64 encoding.

Step - 1. Select the encryption option from the encoding dropdown menu.
There are the following encoding options:
Hex - Hex encoding is performed to convert 8-bit data to 2 hex characters.
Base64 - Base64 encoding is performed to convert binary data to an ASCII text format, and vice versa.

Step - 2. If you have performed HMAC SHA1 then you need to enter the decryption key value in the key field.

Step - 3. Click on the Save button to save the SHA1 configuration.

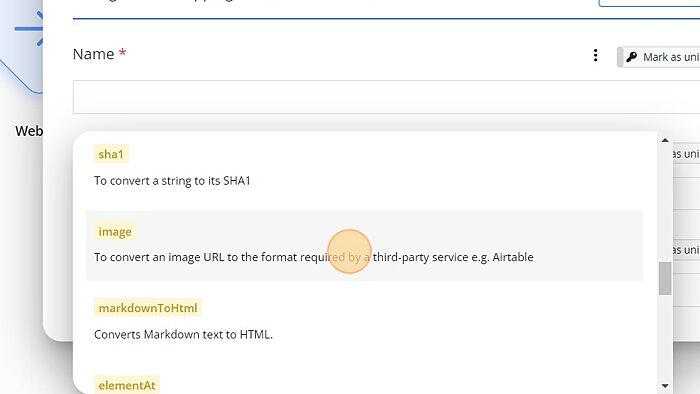
Image
Select image function to convert image URL to the required format e.g. Airtable.

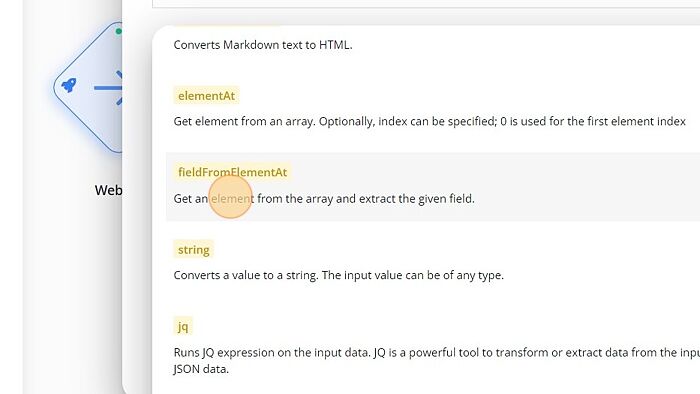
MarkdownToHtml
Select the markdownToHtml function to convert Markdown text to HTML.

HtmlToMarkdown
Select the htmlToMarkdownfunction to convert HTML to Markdown.

HtmlToText
Select the htmlToTextfunction to convert HTML to plain text.

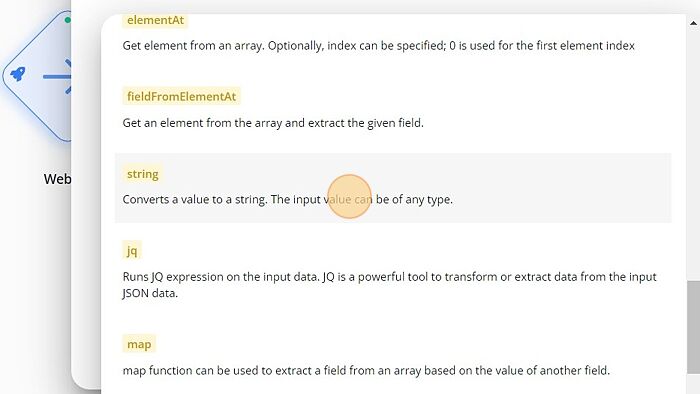
ElementAt
Select elementAt function to fetch an element from an array. You can specify an index to get the particular element, 0 is used to indicate the first element index.

Step - 1. Enter the index in the index field to fetch the particular element.

Step - 2. Click on the Save button to save the elementAt configuration.

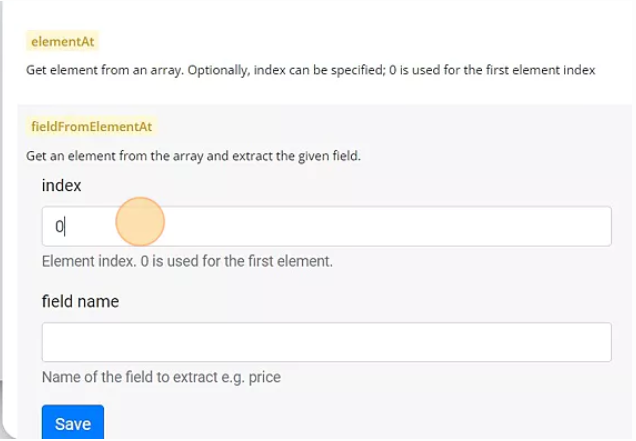
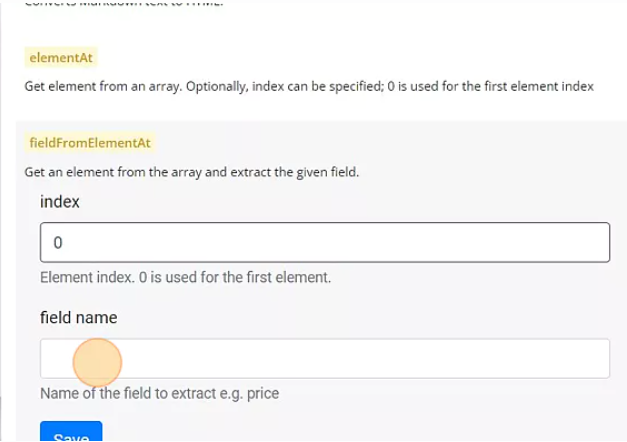
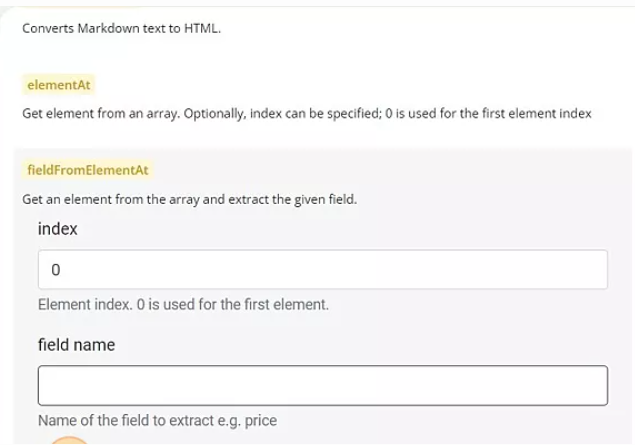
fieldFromElementAt
Select fieldFromElementAt function to fetch an element from an array and then extract a field. This function needs two arguments: index: Element index. 0 is used for the first element. field name: Name of the field to extract e.g., price.

index: Element index. 0 is used for the first element.

field name: Name of the field to extract e.g., price.

Click "Save"

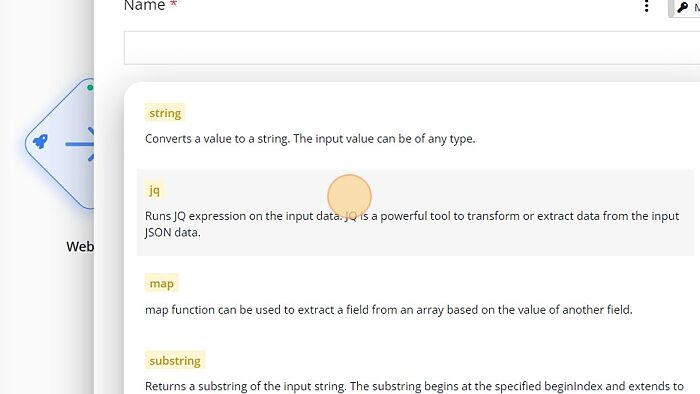
String
Click "Converts a value to a string. The input value can be of any type."

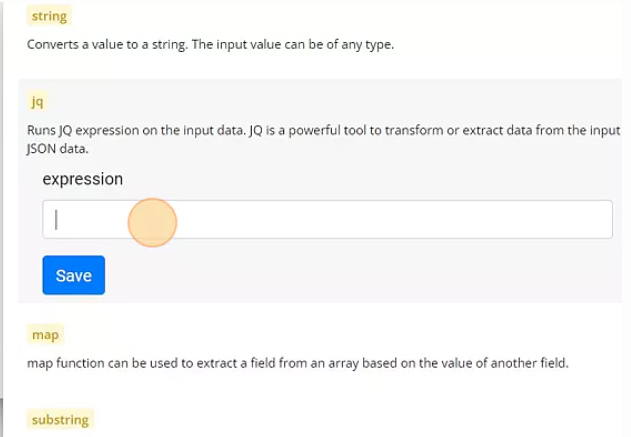
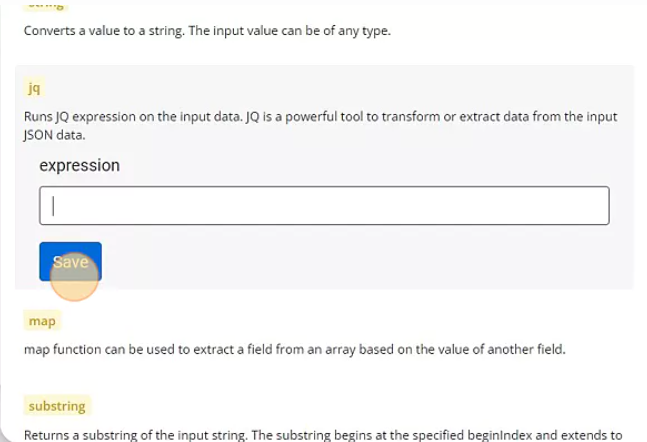
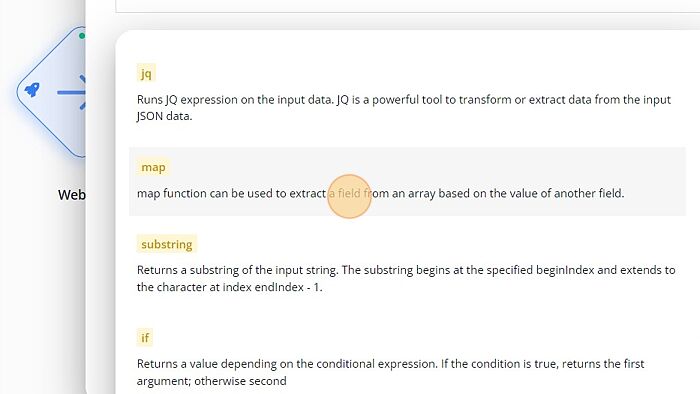
jq
Click on the jq function to execute the JQ expression on the input data. This helps to convert or extract data from the input JSON data.

Step - 1. Enter the JSON data you want to convert in the expression field.

Step - 2. Click on the Save button to save the jq configuration.

map
You can use the map function to extract a field from an array based on the value of another field.

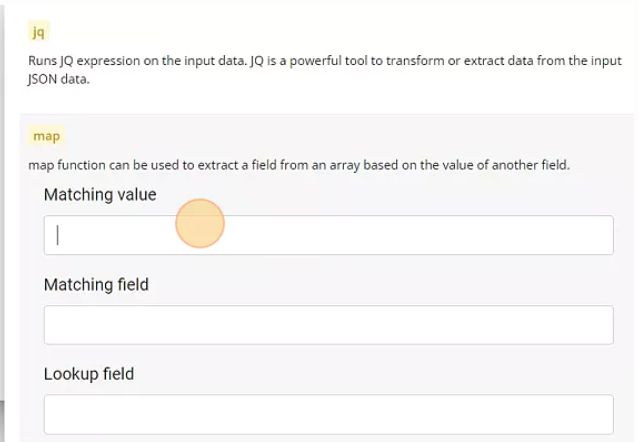
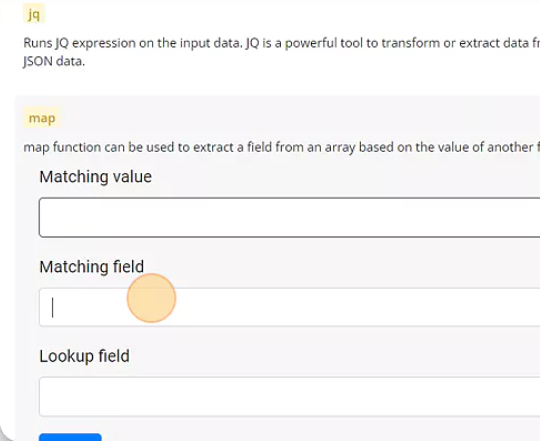
This function is applied on an array element and requires the following arguments:
matching value: This value is matched for matching field: The value of this field is used for matching lookup field: The value of this field is returned. For example: if you want to extract the id of the Acme company from the below array, you can apply the following map functions on the provided array. map('Acme','company','id')

matching field: The value of this field is used for matching.

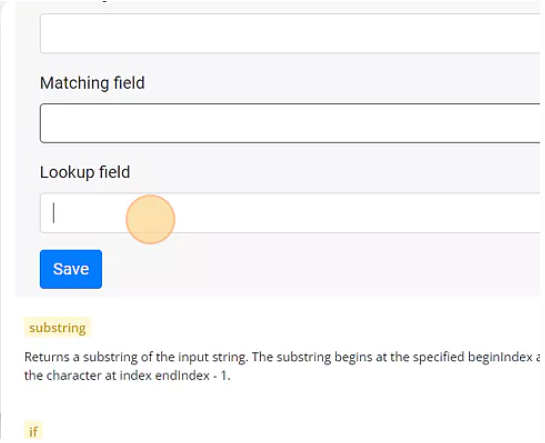
lookup field: The value of this field is returned.

Click "Save"

[
{
"company":"Infinite",
"id":"543gdfgdf3465634"
},
{
"company":"Acme"
"id":"dfgdf534534345"
}
]
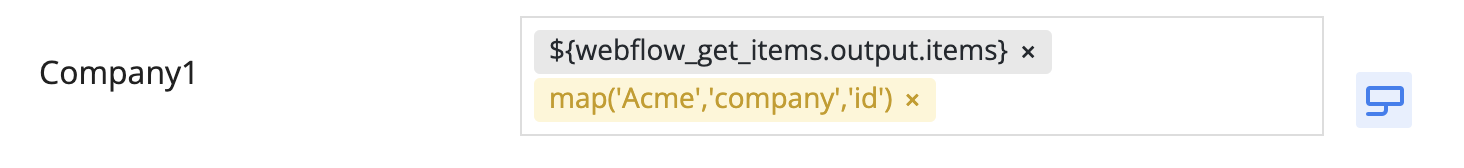
It will look as below on the Byteline Console Update task when used for the Company1 field. The first part of the expression (e.g.,${webflow_get_items.output.items}in the below example) must be an array.

Nested JSON
Using the JSON path, you can also use the map function on nested JSON objects. Both matching field & lookup field arguments support JSON Path.
For example, if the array JSON is as below and you want to find the id based on the Name field. Then, you should use the below values for the matching and lookup fields.
matching field: fields.Name
lookup field: id
[
{
"id": "recTcsl3MtqeawTZE",
"createdTime": "2021-08-25T16:02:10.000Z",
"fields": {
"Name": "Bank of America",
"Jobs rich": [
"recv4RdmikYcbFhb6"
],
"record id": "recTcsl3MtqeawTZE"
}
},
...
]
Please note that if the field name contains space, e.g., Company Name, then you must use the JSON Path format below.
matching field: fields['Company Name]
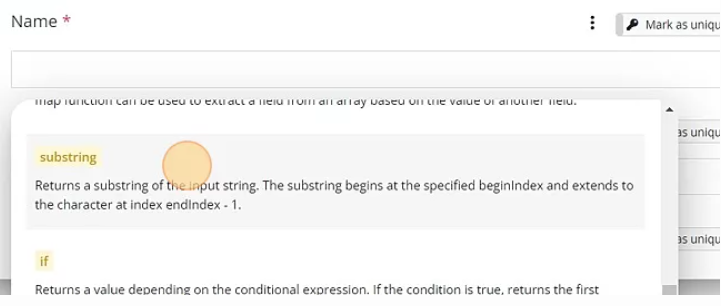
Substring
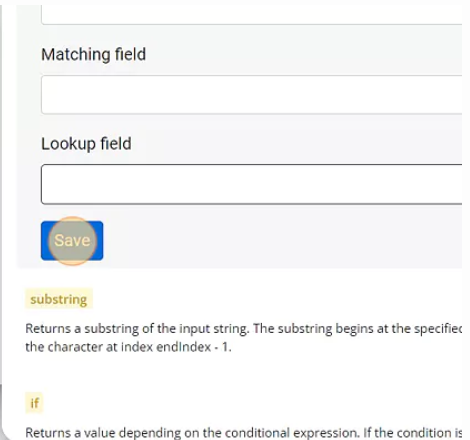
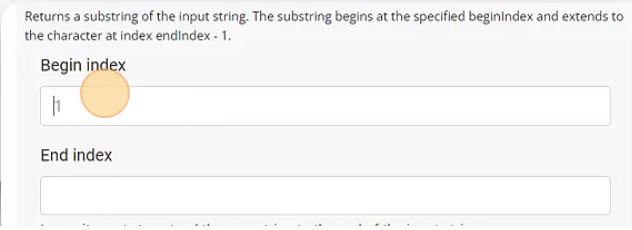
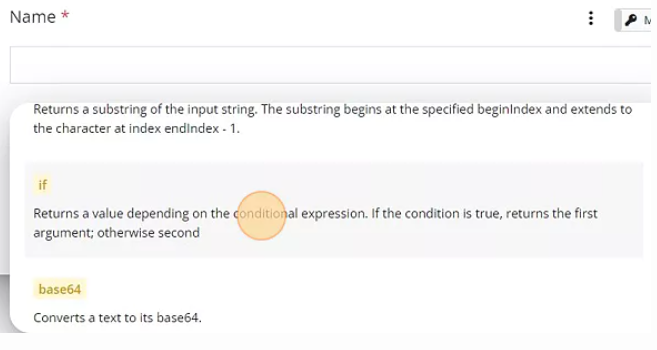
Click "Returns a substring of the input string. The substring begins at the specified beginIndex and extends to the character at index endIndex - 1."

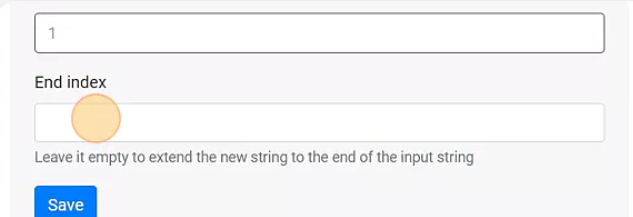
Step - 1. Click the "Begin Index" field.

Step - 2. Click this End Index field.

4. Click "Save"

If
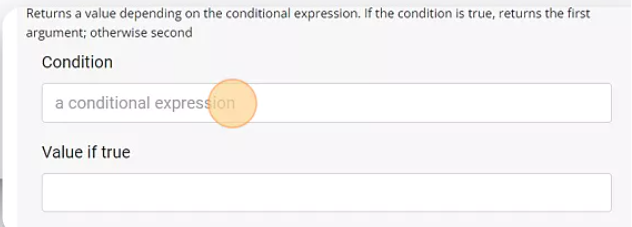
The if function returns a value depending on the value of the conditional expression. If the condition is true, it returns the first argument; otherwise, the second argument. It requires the following arguments: conditional expression: Either an expression resolving to a boolean or a JavaScript logical expression value if true: Value to return if the conditional expression is true value if false: Value to return if the conditional expression is false

Step - 1. Click the "a conditional expression" field.

Step - 2.Click this field.

Step - 3. Click this field if the value is not true.

Step - 4. Click "Save"

Base 64
Converts a text to its Base64.

Examples:
Assuming you have the below input JSON.
{
"live":true,
"counter":10
}if('${input.live}', 'value1', 'value2')
Above if function will return value1.
Using JavaScript expression
if('${input.counter} == 10', 'value1', 'value2')
This function will return the value1. You can use any JavaScript expression. Here is a JavaScript expressions reference documentation.
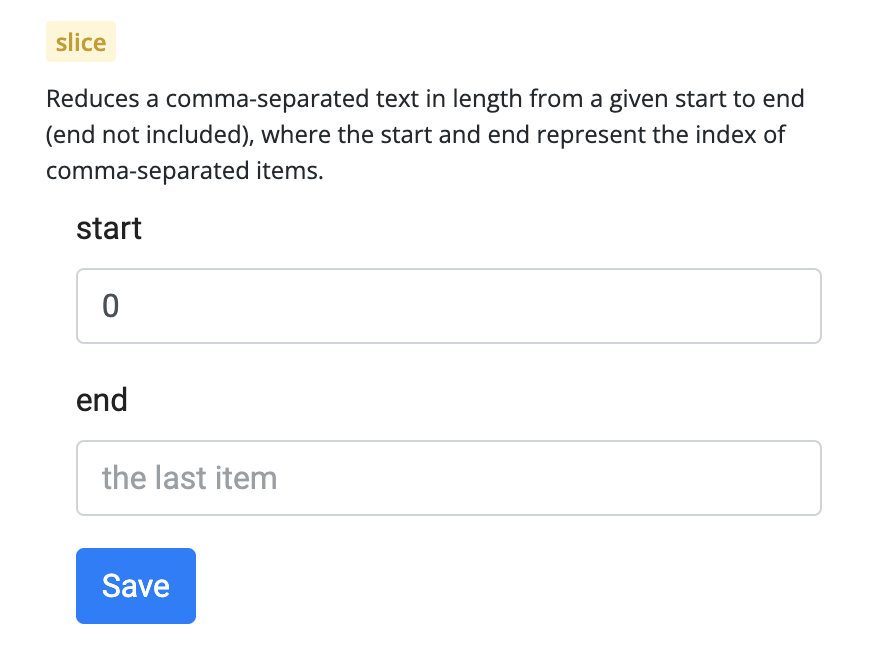
slice
You can use this function to reduce the comma-separated text in length from a given start to end (end not included), where the start and end represent the index of comma-separated items.

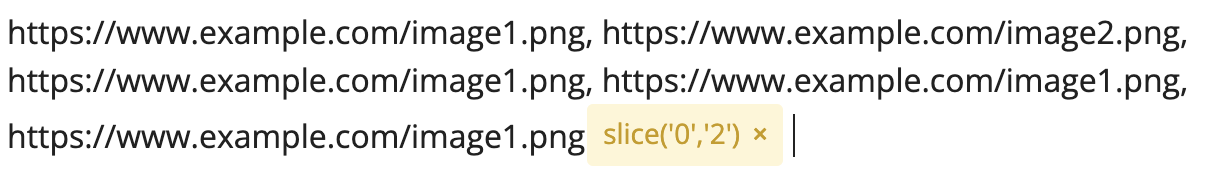
Examples
Input:

Result:
https://www.example.com/image1.png, https://www.example.com/image2.png
Multiply
This function is used to multiply two values. The first value is the expression or value to which the multiply function is applied. The second value is the argument to the multiply function.