Notion page to HTML
In this guide, you will learn how to convert a Notion page, including a private page, to an HTML using Byteline workflow automation. Notion - Page To HTML action node has been created for this purpose.
How to Configure Notion Pages for Data Sync and Workflow Automation
A Notion page's content can integrate with both data sync and workflow automation services.
Data Sync
Data sync allows you to automatically sync data between two applications, ensuring consistency across your tools. The sync configuration lets you easily map Notion page content to a rich text field in your target app. Once the sync is live, any updates to your Notion page will be reflected in the connected app.
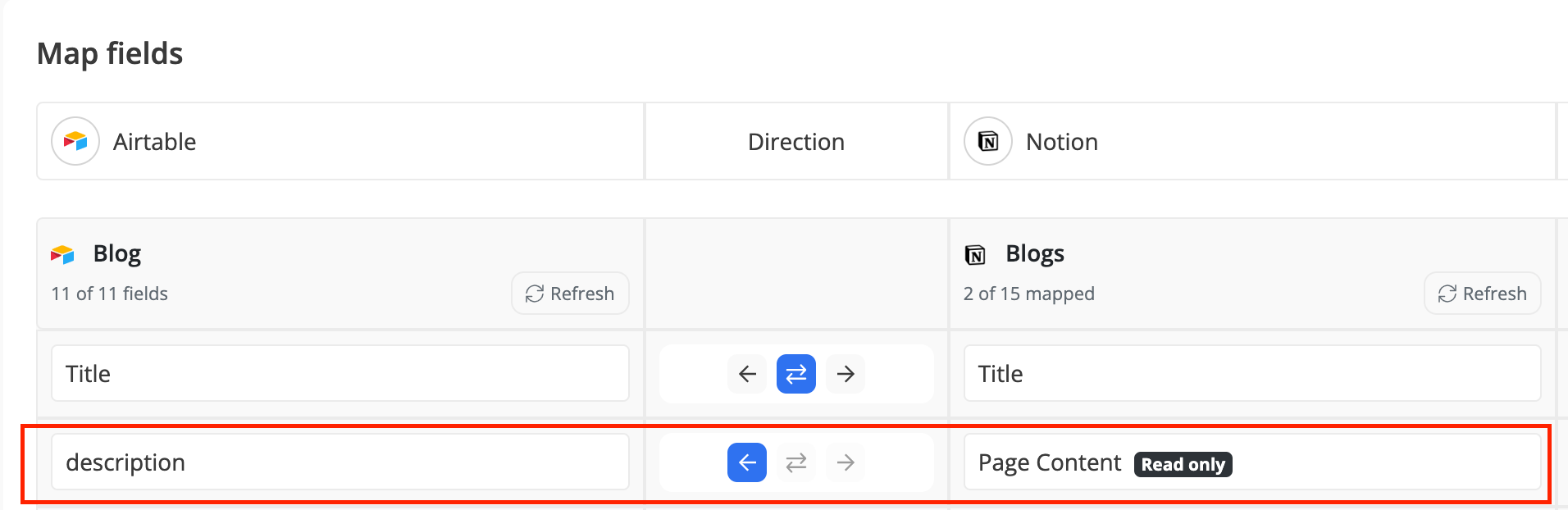
Below is an example sync configuration to manage blog data between Airtable and Notion.

Workflow Automation
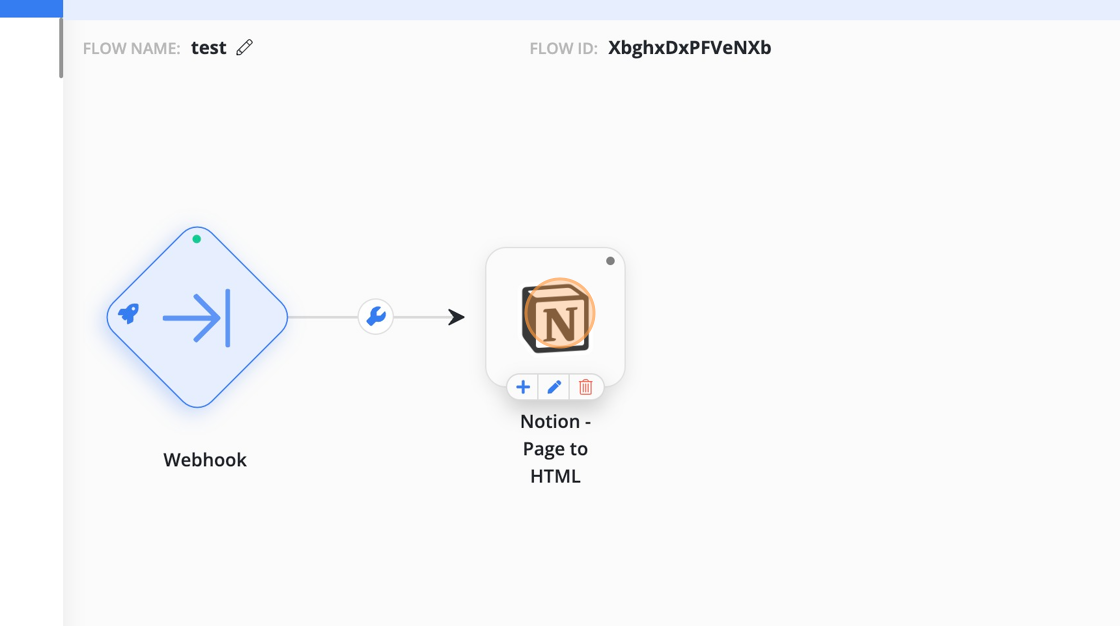
1. Add "Notion - Page to HTML" action node and click on Edit.

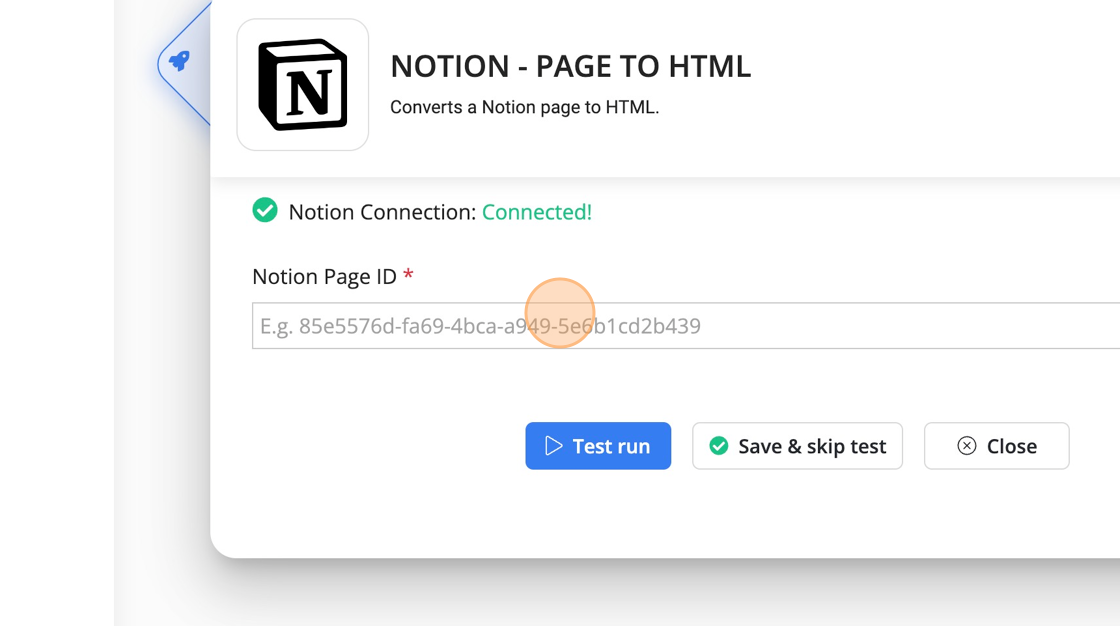
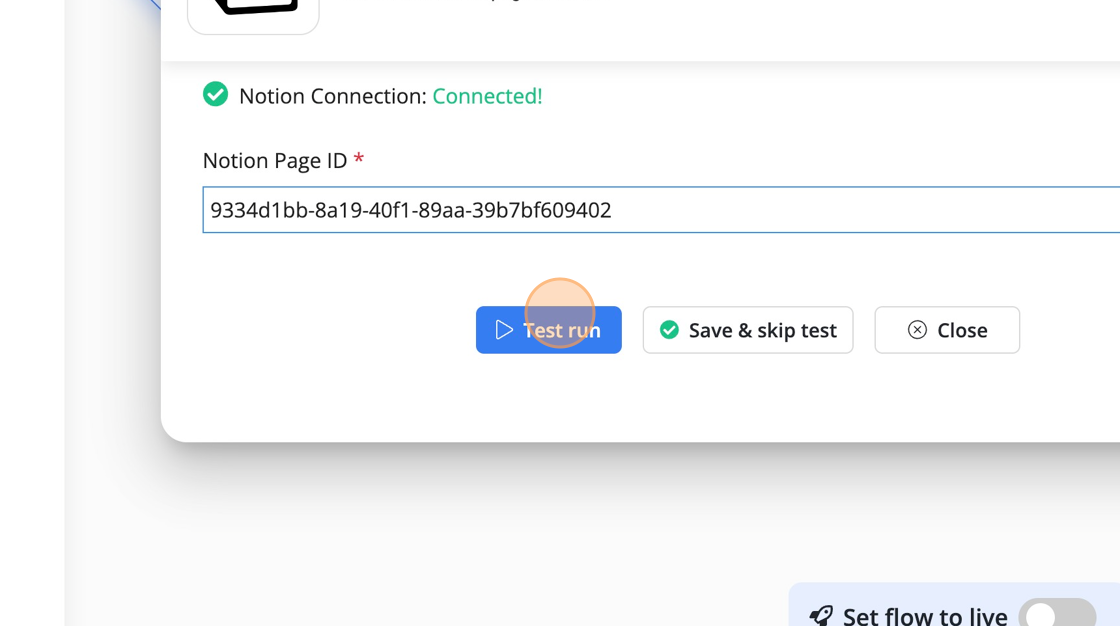
2. Enter the Notion page ID. You'll usually combine this node with other Notion nodes that provide this ID. But you can also use it with Byteline's Webhook trigger and send this page ID in the HTTP request.

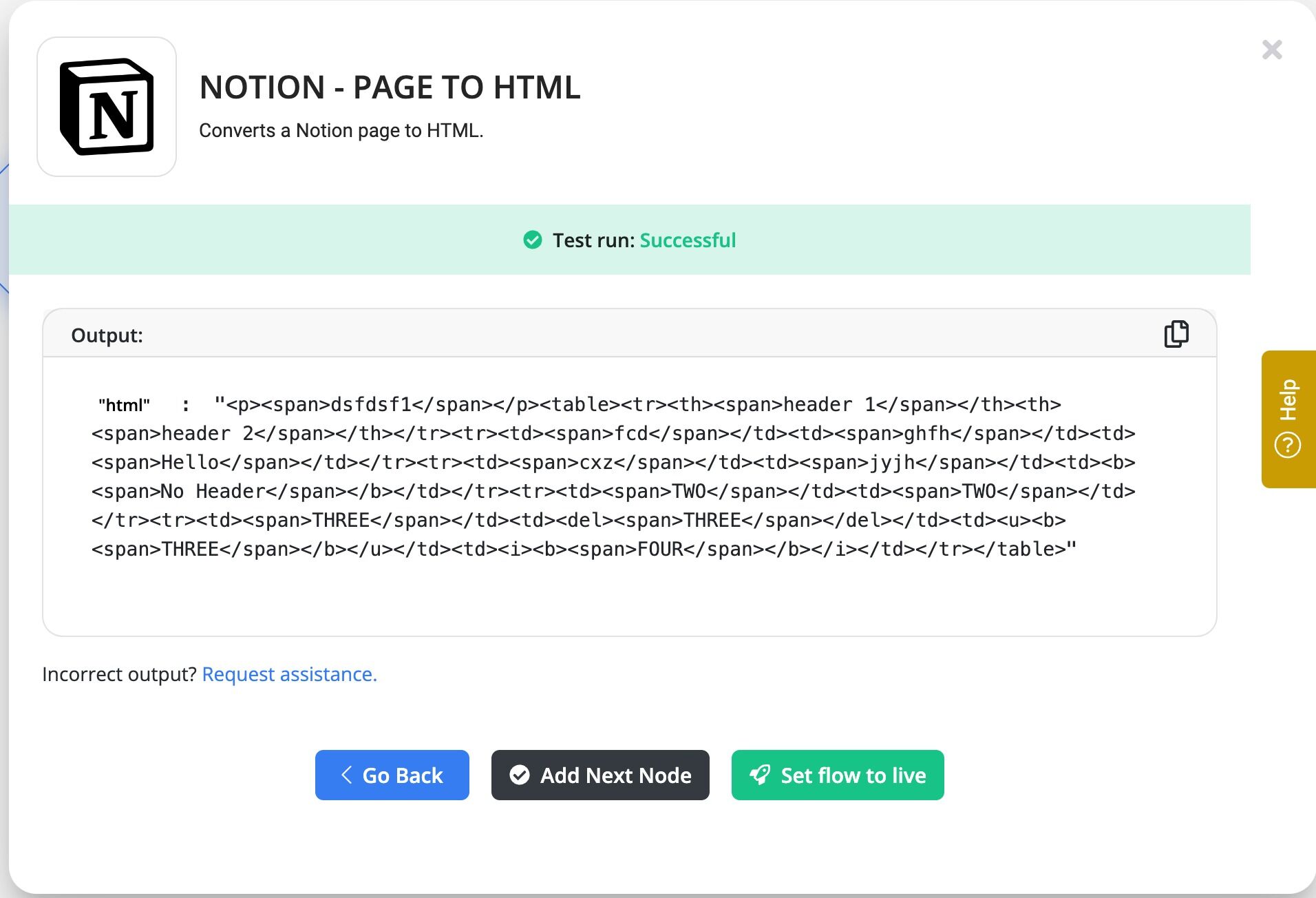
3. Click "Test run"

4. Review the generated HTML.

Supported Notion Page Fields
The following Notion page fields are fully supported.
Notion Page Field | Supported | Comments |
Richtext | ✅ | |
To-do list | ✅ | Displayed as either checked or unchecked checkbox, based on the value. |
Bulleted list | ✅ | |
Numbered list | ✅ | |
Quote | ✅ | |
Image | ✅ | |
Video (YouTube & Wistia) | ✅ | |
Audio embed (Spotify) | ✅ | |
Code | ✅ | |
Bookmark | ✅ | |
Table | ✅ |
